이번 챕터는 TypeScript 함수 - Call Signatures, 오버로딩(overloading)
아래 포스팅은 노마드코더의 Typescript 강의 내용을 제가 나중에 찾아볼 때를 대비해 정리한 내용입니다.
오늘 포스팅은 강의 #3.0 ~ 3.1 정리내용
ㅇ 강의 원본 링크 - https://nomadcoders.co/typescript-for-beginners/lectures/3673
#3.0 Call Signatures
call signatures : 함수 위에 마우스를 올렸을 때 보게 되는것 !
함수가 어떻게 실행되는지를 보여주는게 아니라 인자(arguments) 타입과 return 변수 타입을 type으로 선언하는 것.
argument 의 타입을 명시해주면 자연히 return 타입도 명시된다. 아래 두개 이미지는 동일한 함수 정의하는 방식.


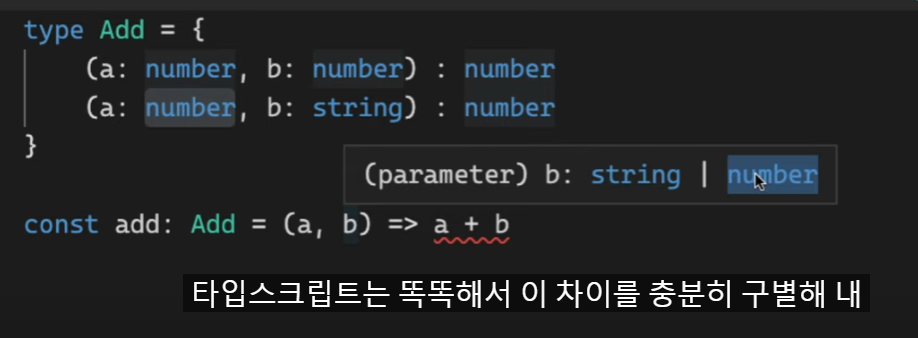
아래 이미지처럼 함수의 인자와 리턴 타입을 정의해두고, 신규 함수를 생성할때 함수 타입(Add)을 정의하면 적용됨.

위의 const ~ 에 return 하는 a+b 를 {a+b} 로 변경하면
void 형식의 return 이기 때문에 오류가 남(Add 함수는 number 를 return해야하기 때문)
=> 이부분은 이해하지 못했으나 커뮤니티의 답글을 참고해 정리해둔다. (문제시 알려주세요...)
{ }를 사용하면 { } 내용이 return이 아닌 함수 내부 내용으로 처리가 되기 때문.
(정상 사례) const add:Add=(a,b) => a+b는
funtion add(a,b){
return (a+b)
}
(오류 사례) const add:Add =(a,b)=>{a+b}는
function add(a,b){
a+b
}
#3.1 Overloading
다른 사람들이 만든 외부 라이브러리를 사용할텐데, 이런 패키지나 라이브러리들은 오버로딩을 많이 사용한다.
오버로딩은 함수가 서로 다른 여러개의 call signatures를 가지고 있을 때 발생한다.



오버로딩 1) 리턴하는 타입이 다른 경우.
아래 예시 처럼 string 타입을 리턴하는 경우 or Config 객체 타입을 리턴하는 경우


어쩔땐 type Push 의 (path : string): void 를 리턴할 때도 있고
또 어쩔땐 (config: Config): void 를 리턴할 수도 있음
핵심은 Push type이 string 이나 Config 타입을 가지고 있어 return도 가능하다면,
소스의 첫 줄 call signatures는 두가지 가능성을 다 보여준다.
만약 config 가 stirng이면 string 타입을 리턴하도록 정의된게 보여지고,
string이 아니면 Config 타입을 리턴하도록 보여진다(하단 이미지 참고)




오버로딩 2) call signature들이 파라미터 갯수가 다른 경우
다른 여러개의 인자(argument)를 가지고 있을 때 발생.


위의 c :number 라는 파라미터는 옵션임.
파라미터 갯수가 다를때 일어나는 경우!!!! C를 선택사항 인자라는걸 표시해줘야함

Nextjs에서 자주 쓰임. 사용해본 적 없다면 노마드코더 웹사이트에서 Nextjs 무료강의 봐도 됨
Express나 NestJS 에선 오버로딩 자주 쓰임! 멋진 기술이기 때문. ㅎ
끝.



